Chrome Extensions Samples 第二回
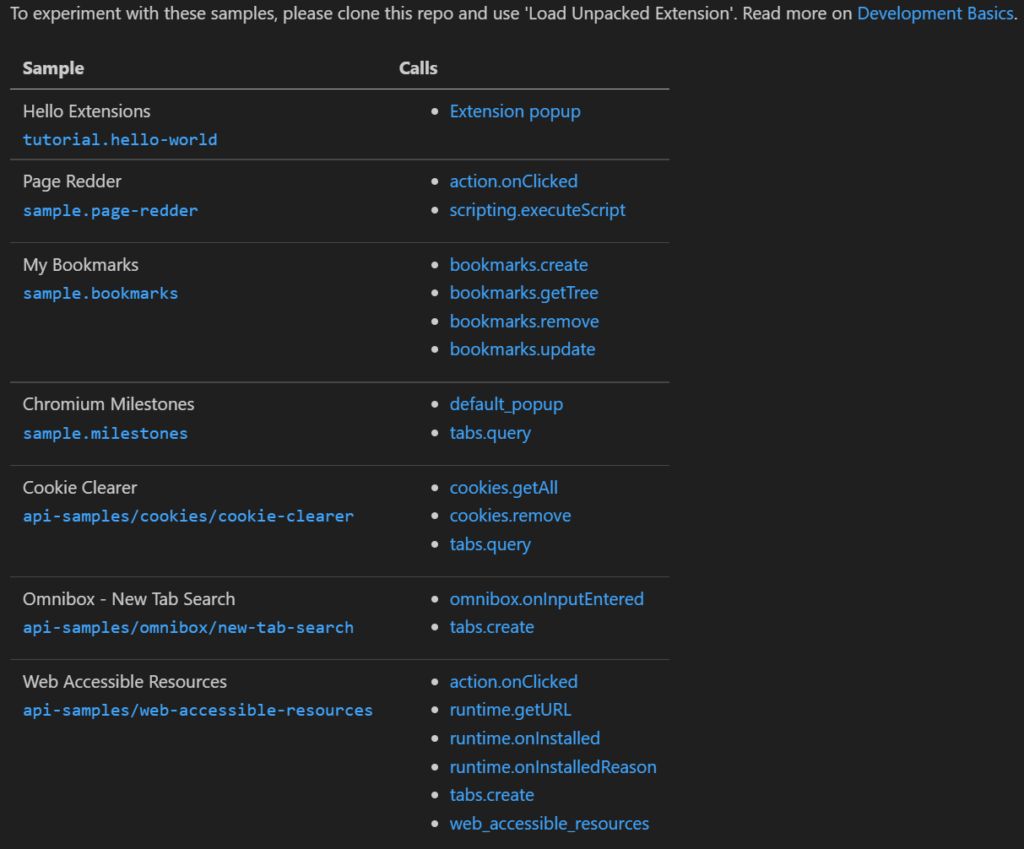
Google の Chrome 拡張のサンプル集 (GitHub – GoogleChrome/chrome-extensions-samples: Chrome Extensions Samples) から、今日は sample.page-redder を紹介します。

読み込んで実行してみる
以前の記事を参照し、chrome 拡張のサンプル sample.page-redder を実行します。
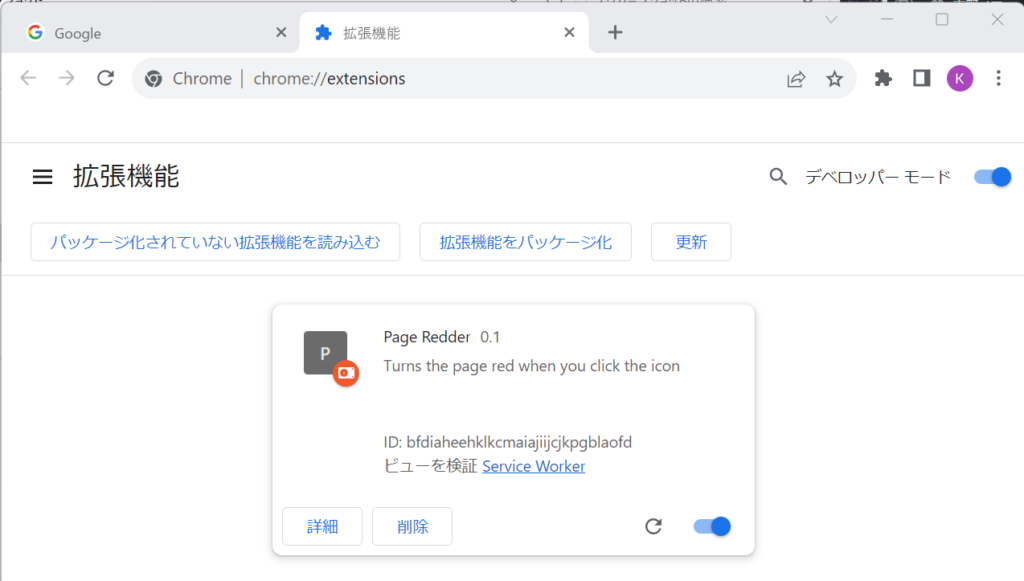
読み込んだら以下の画面になっていることを確認します。

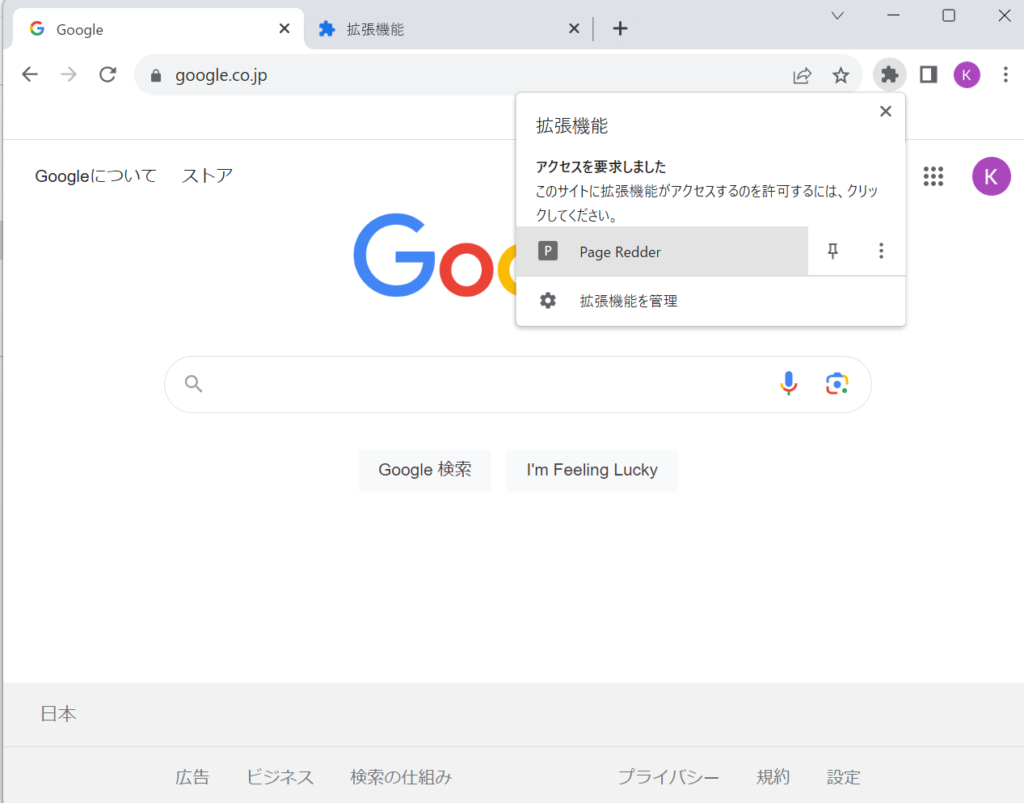
google を表示しているタブへ移動します。

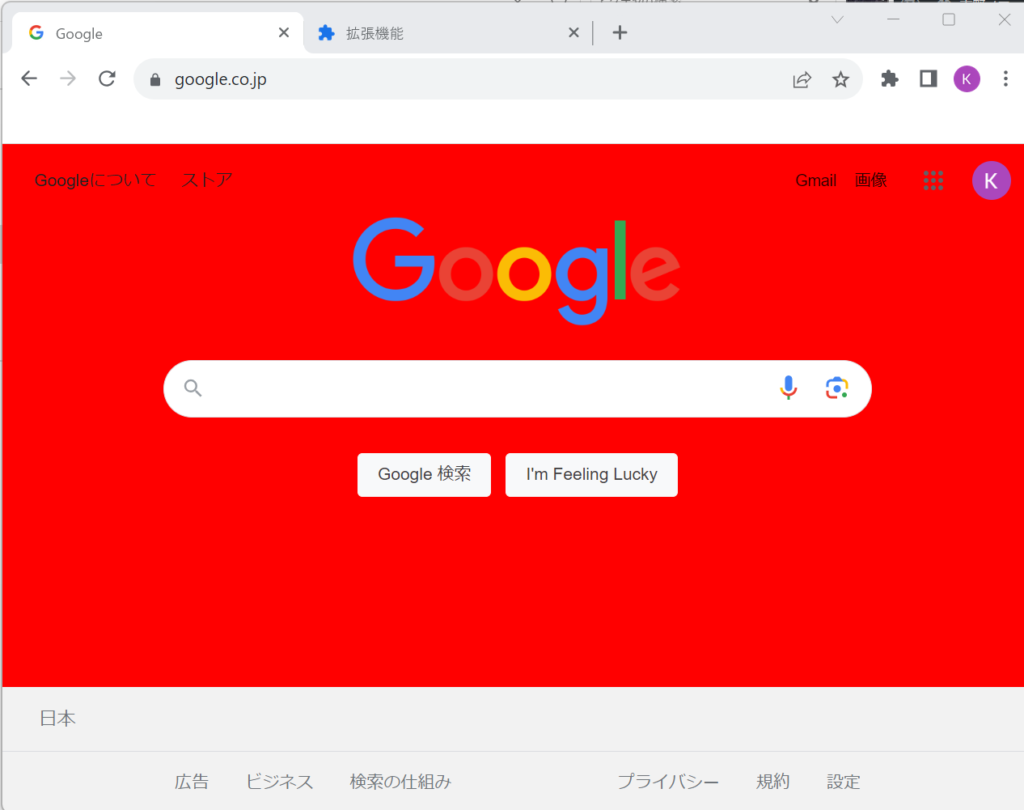
Page Redder をクリックして実行します。

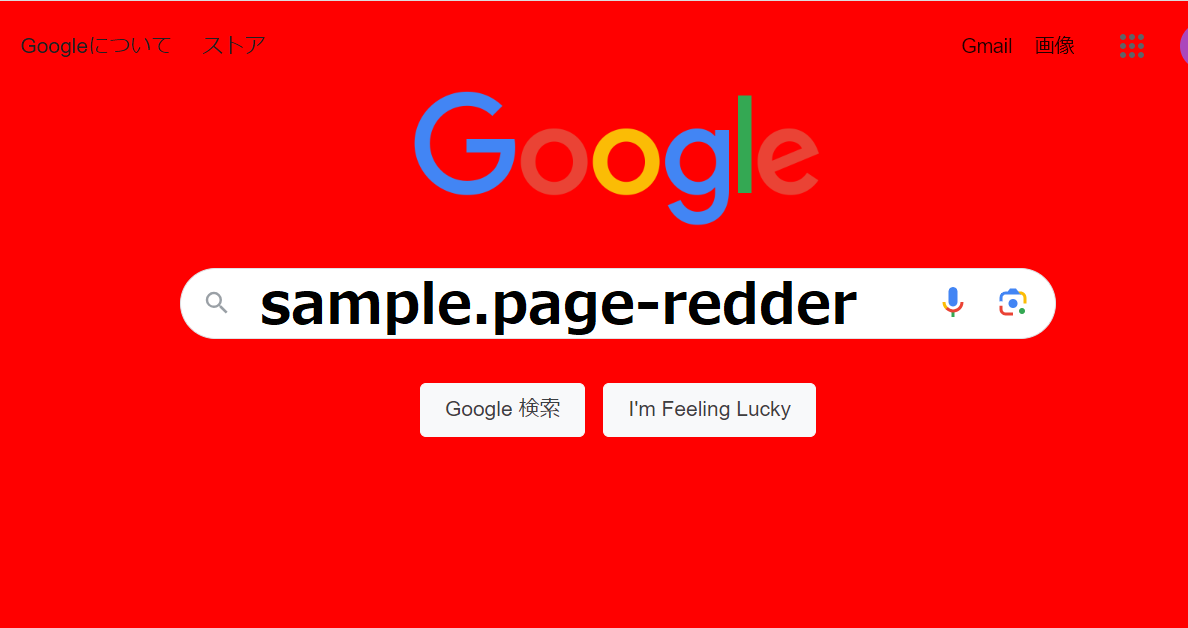
Page が赤色 (Red) になりました。
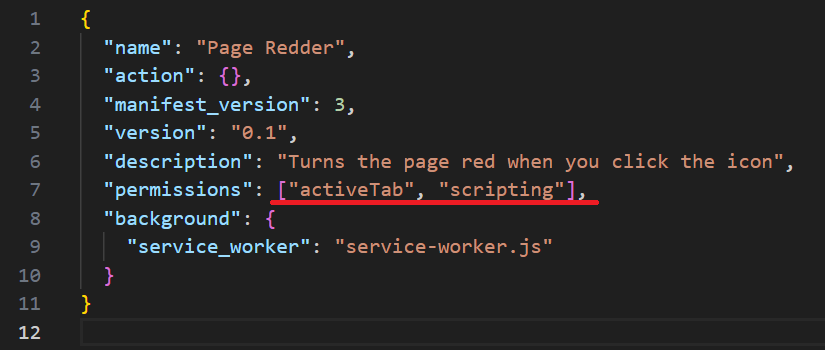
ソース確認 manifest.json

activeTab と scripting を調べてみます。 Google Developers サイトに説明があります。
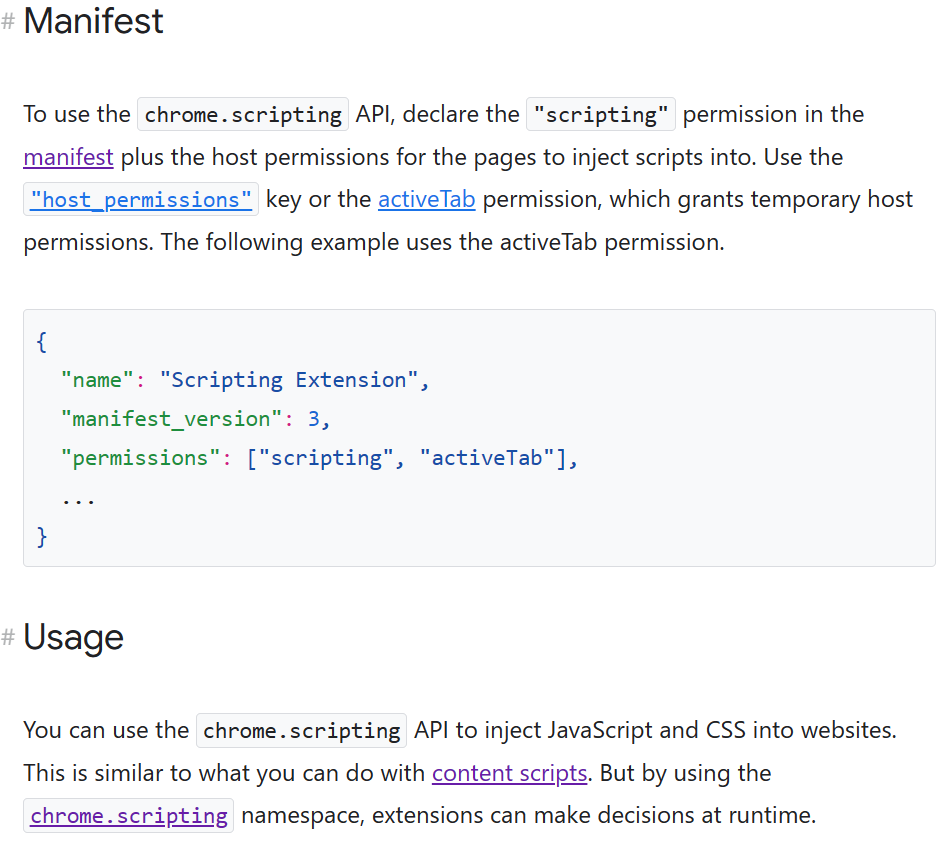
- chrome.scripting
chrome.scripting の解説を参照すると、 activeTab permission を併用して使用するようです。
また、Javascript と CSS を website に挿し込むために使用する API とあります。

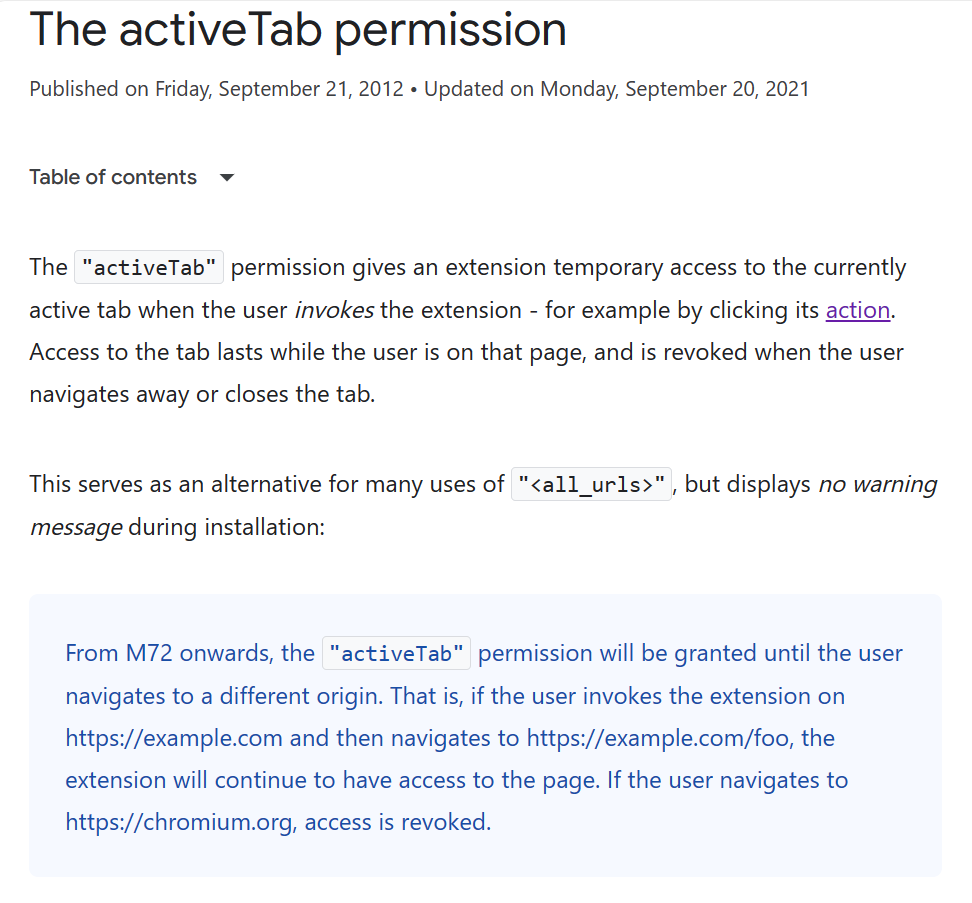
- activeTab
activeTab は chrome 拡張を呼び出したときにアクティブなタブへの一時的な許可をあたえるためにあります。

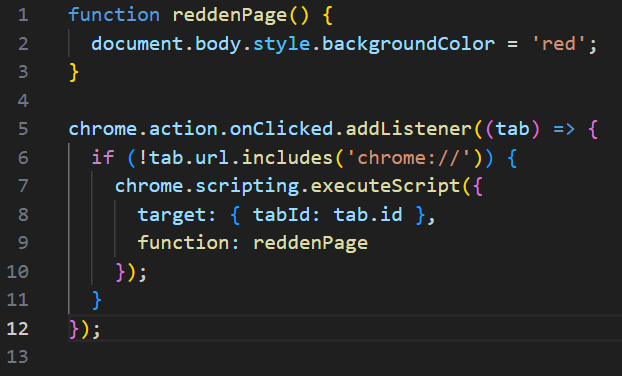
ソース確認 service_worker.js

- chrome.action.onClicked.addListener
chrome 拡張のアイコンがクリックされたことを判別します。 - if(!tab.url.includes(‘chrome://’))
chrome:// から始まるページは chrome 内部で制御されているページです。 例えば、 chrome://version は chrome のバージョン情報を表示します。この if 文では、そのページの否定なので、chrome 内部のページ以外でクリックされたことを伝えます。
ところで、 tab.url.includes とプロパティが取得できる理由は chrome.action.onClicked.addListener で tab (という名称の単なる変数)が指定され、その変数へ chrome 拡張がプロパティ情報を与えているためです。 - chrome.scripting.executeScript({ target: { tabId: tab.id }, function: reddenPage });
chrome.scripting は上部で説明していますが、 reddenPage で記述されている JavaScript を差し込みます。もっとシンプルな表現で書くと reddenPage という function へ tab.id を渡して実行します。 - function reddenPage()
reddenPage の入り口です。 - document.body.style.backgroundColor = ‘red’;
これは web サイトのフロントエンドを担当するほとんど方が知っている構文と思われます。web ページの背景色を赤色で指定する JavaScript です。