Chrome Extensions Samples 第4回
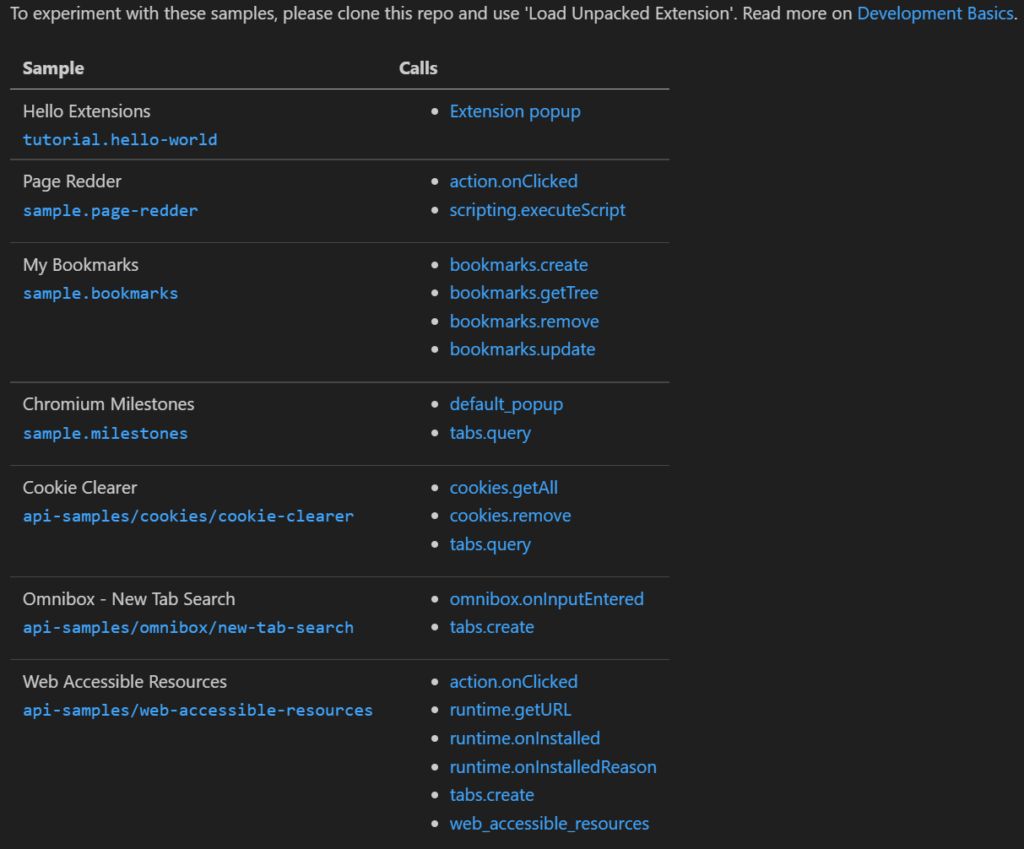
Google の Chrome 拡張のサンプル集 (GitHub – GoogleChrome/chrome-extensions-samples: Chrome Extensions Samples) から、今日は sample.milestones を紹介します。

読み込んで実行してみる
chrome 拡張のサンプル sample.milestones を実行します。読み込む方法や読み込みを確認する方法がわからない場合は以前の記事をご確認頂ければと思います。
sample.milestones の README を参照します。

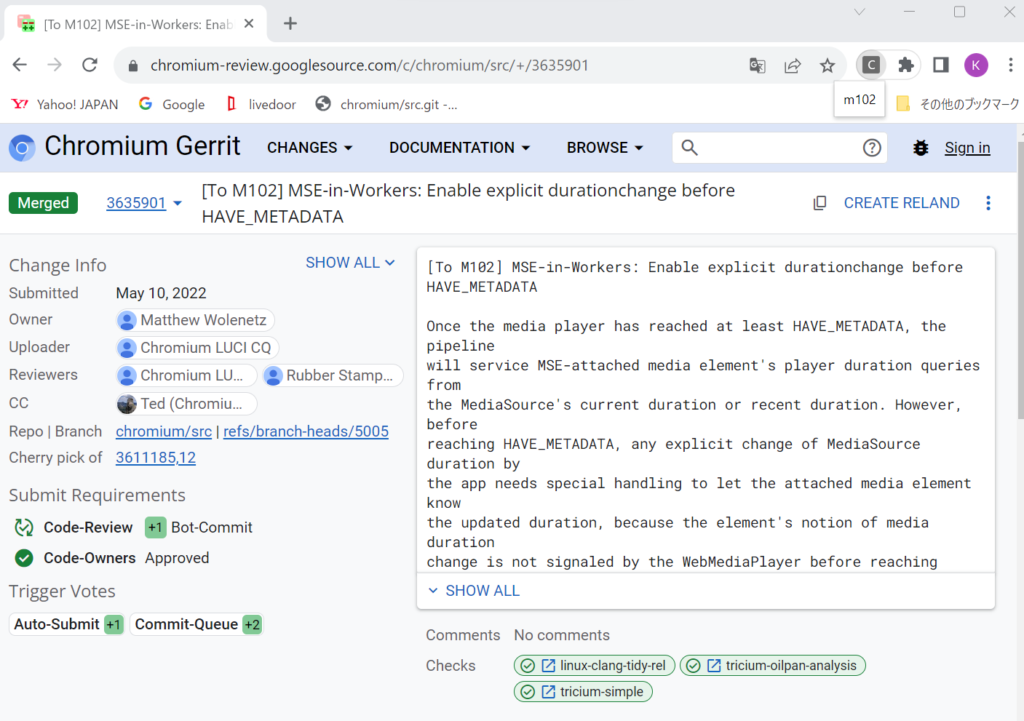
実際に読み込んだサイトは少し変更して以下の URL としました。
https://chromium-review.googlesource.com/c/chromium/src/+/3635901

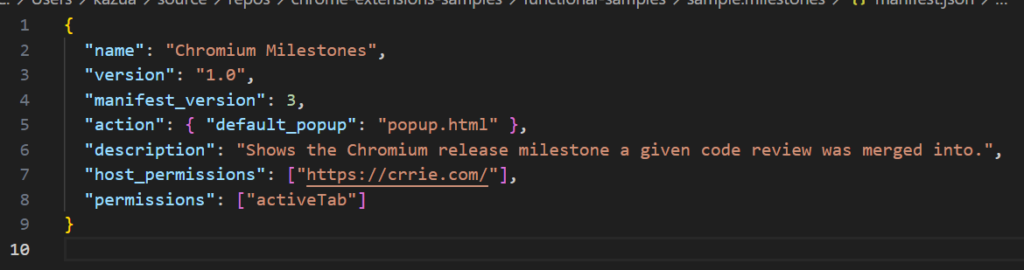
ソース確認 manifest.json

今回の manifest.json は今までの記事で既出のものとなっております。
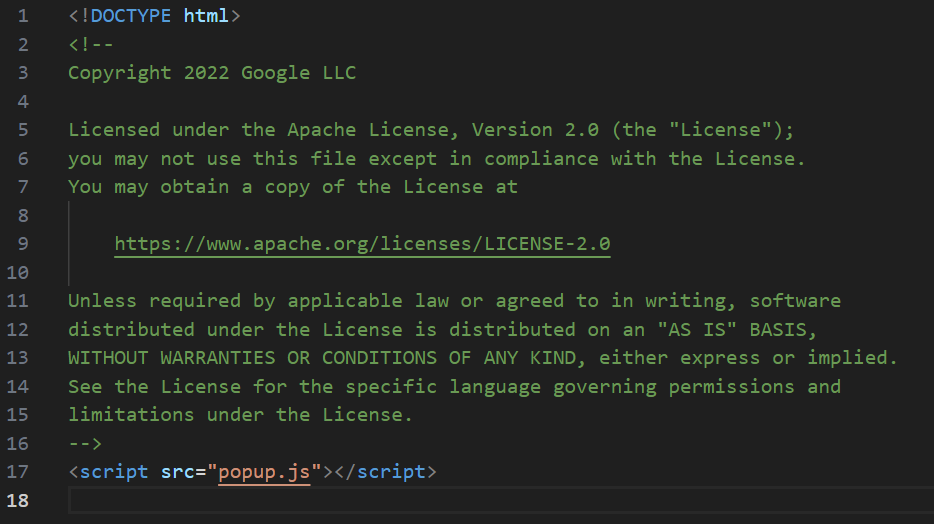
ソース確認 popup.html

popup.html はとてもシンプルで popup.js を起動しているだけのものでした。
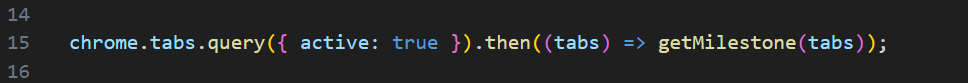
ソース確認 popup.js

chrome 拡張を起動することで active な tab が見つかったら getMilestone へ、その tab を渡します。

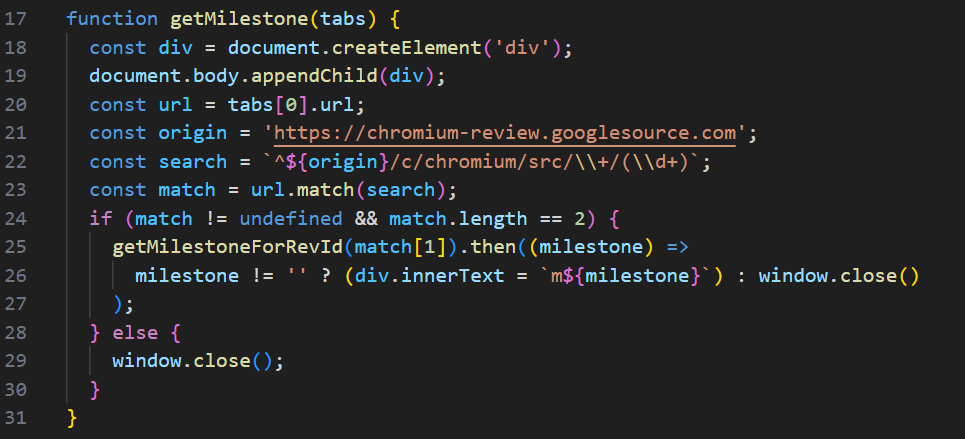
17行目から31行目まで getMilestones の本体です。18行目から19行目までは div を準備しています。20行目から22行目までは chrome 拡張が読み込む URL を作成しています。 22行目は /c/chromium/src/+ と 連続した数字 を取り出すためのコードです。
24行目 で match.length == 2 とあるのは、以下の二つの要素が match から返却されたことを確認しています。
25行目からは getMilestoneForRevId を起動します。

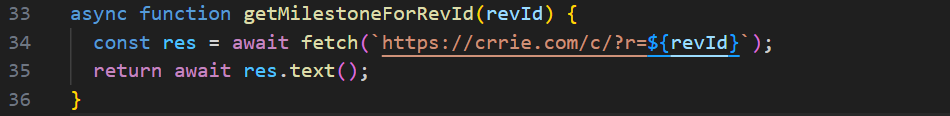
この関数は見た目はシンプルでマイルストーンを引数として https://crrie.com/c/?r=${revId} から応答を返却しています。
参考にしたサイトや記事
本記事が参照しているソースコードを公開しているサイト GitHub です。
GitHub – GoogleChrome/chrome-extensions-samples: Chrome Extensions Samples
Javascript の fetch に関する説明はこちらのサイトで分かりやすく解説されていました。
JavaScriptのFetch API について – Qiita