Chrome Extensions Samples 第三回
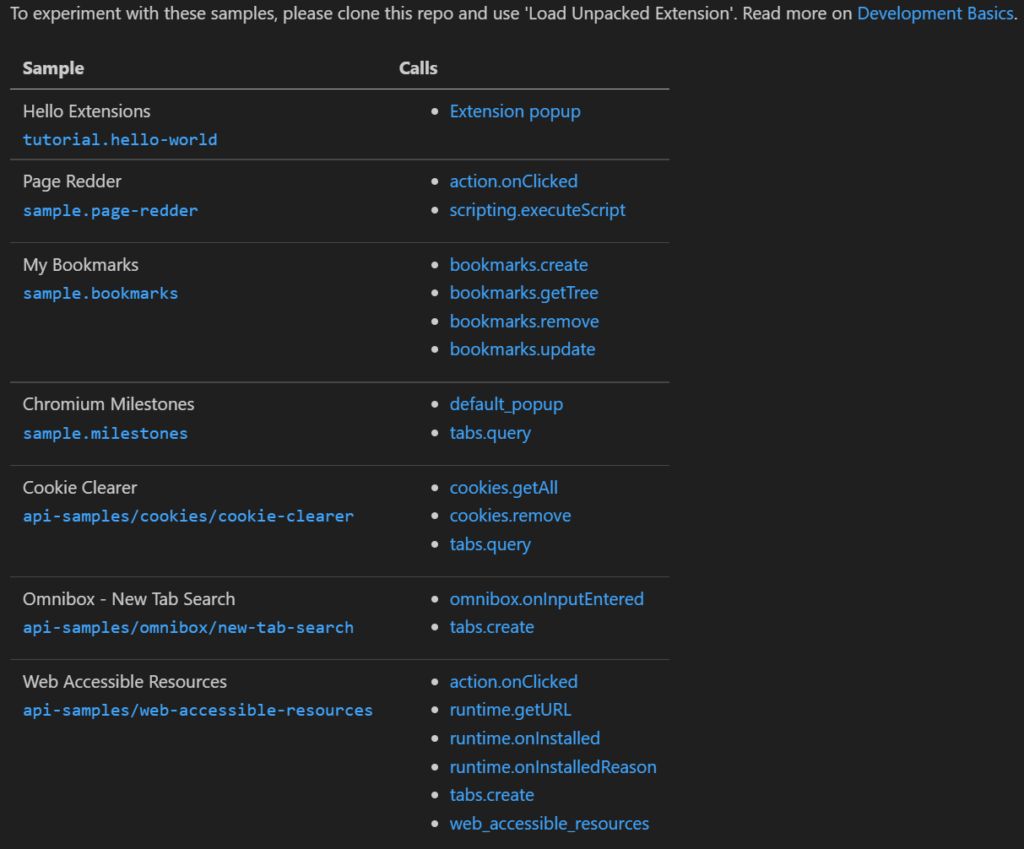
Google の Chrome 拡張のサンプル集 (GitHub – GoogleChrome/chrome-extensions-samples: Chrome Extensions Samples) から、今日は sample.bookmarks を紹介します。

読み込んで実行してみる
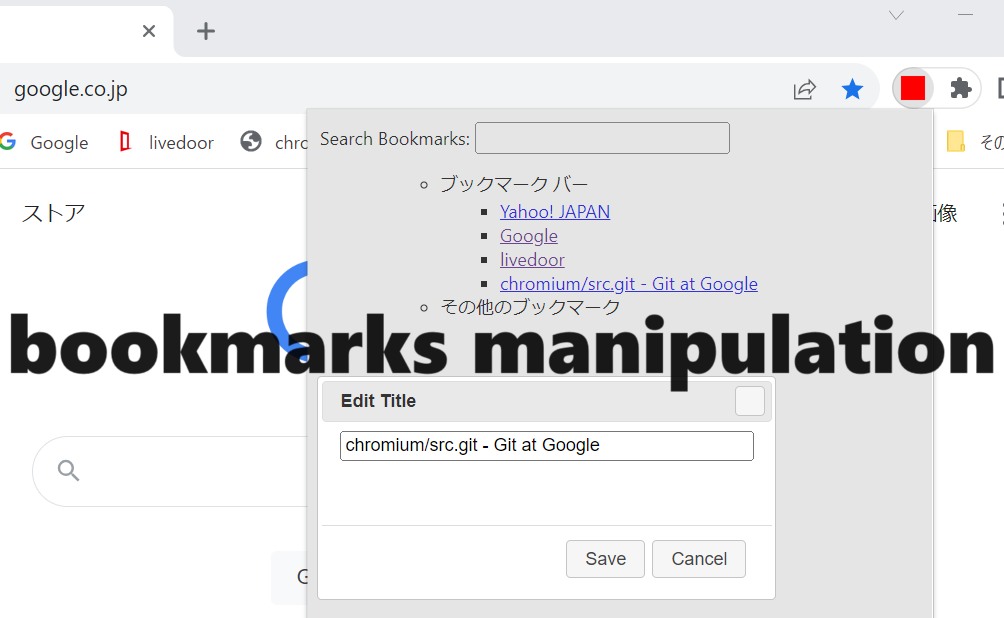
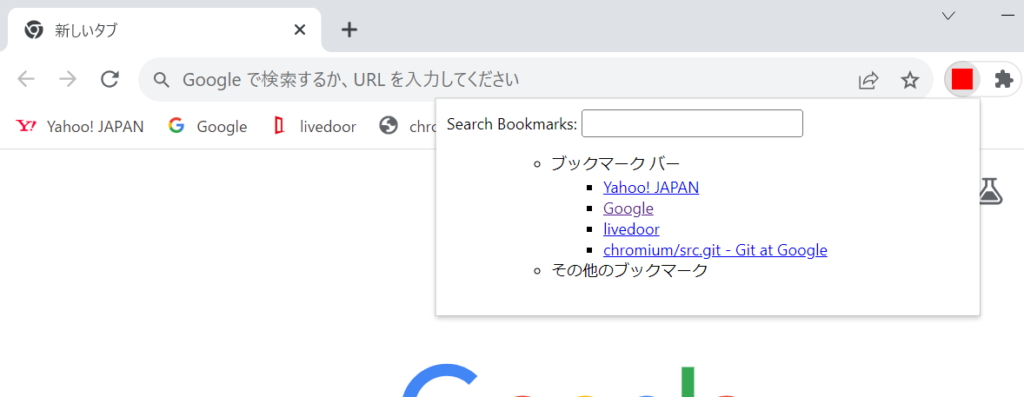
chrome 拡張のサンプル sample.bookmarks を実行します。読み込む方法や読み込みを確認する方法がわからない場合は以前の記事をご確認頂ければと思います。

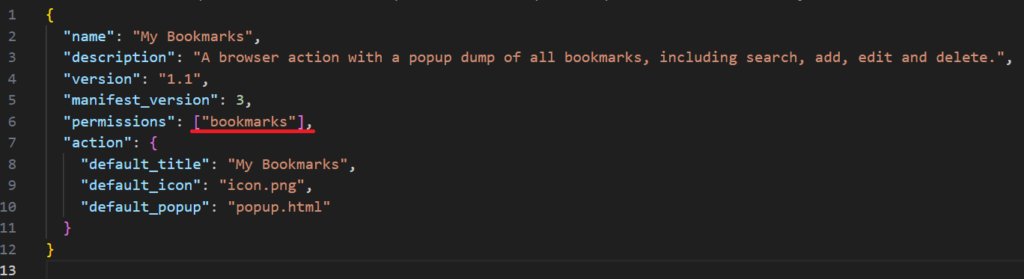
ソース確認 manifest.json

bookmarks を調べてみます。Google Developers サイトに説明があります。
- chrome.bookmarks
chrome.bookmarks の解説を参照すると、ブックマークを生成したり整理、操作する API です。名前の通りですね。

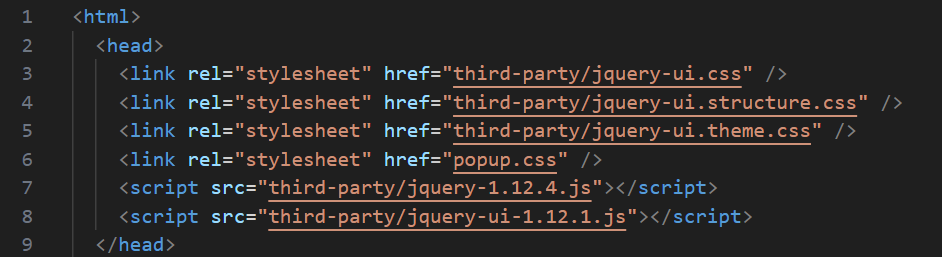
ソース確認 popup.html

popup.html の head tag の部分です。この部分では jQuery UI を使って chrome 拡張が表示された際の画面部品を提供しています。

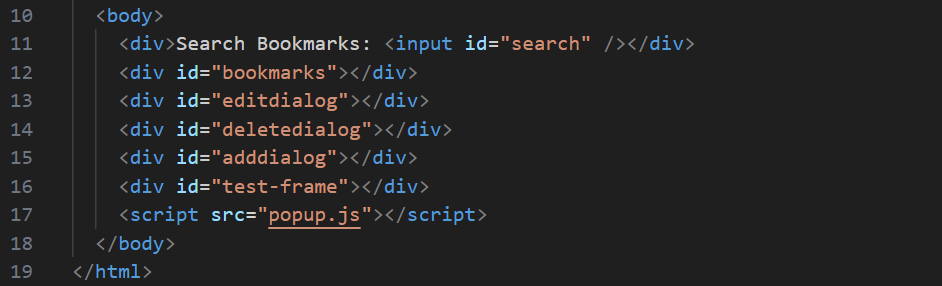
popup.html の body tag の部分です。各画面の表示とそれを制御する popup.js が定義されています。
ソース確認 popup.js
このソースは全体で 196 行と長いので、部分的に掲載します。

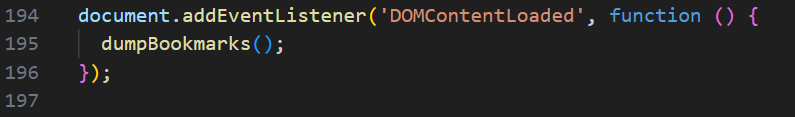
popup.js の最下部にある3行は、この chrome 拡張を EventListener を使って読み込み終えることを待っています。読み込み終えたら popup.js の上部にある dumpBookmarks を呼び出します。

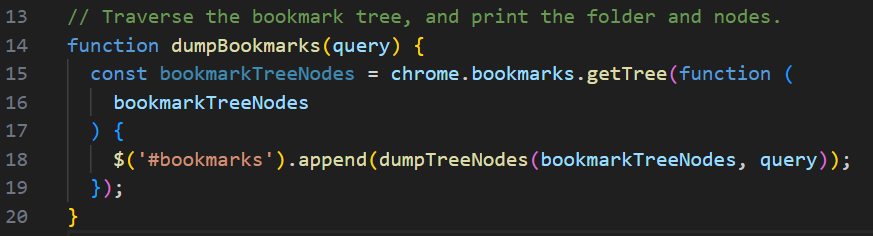
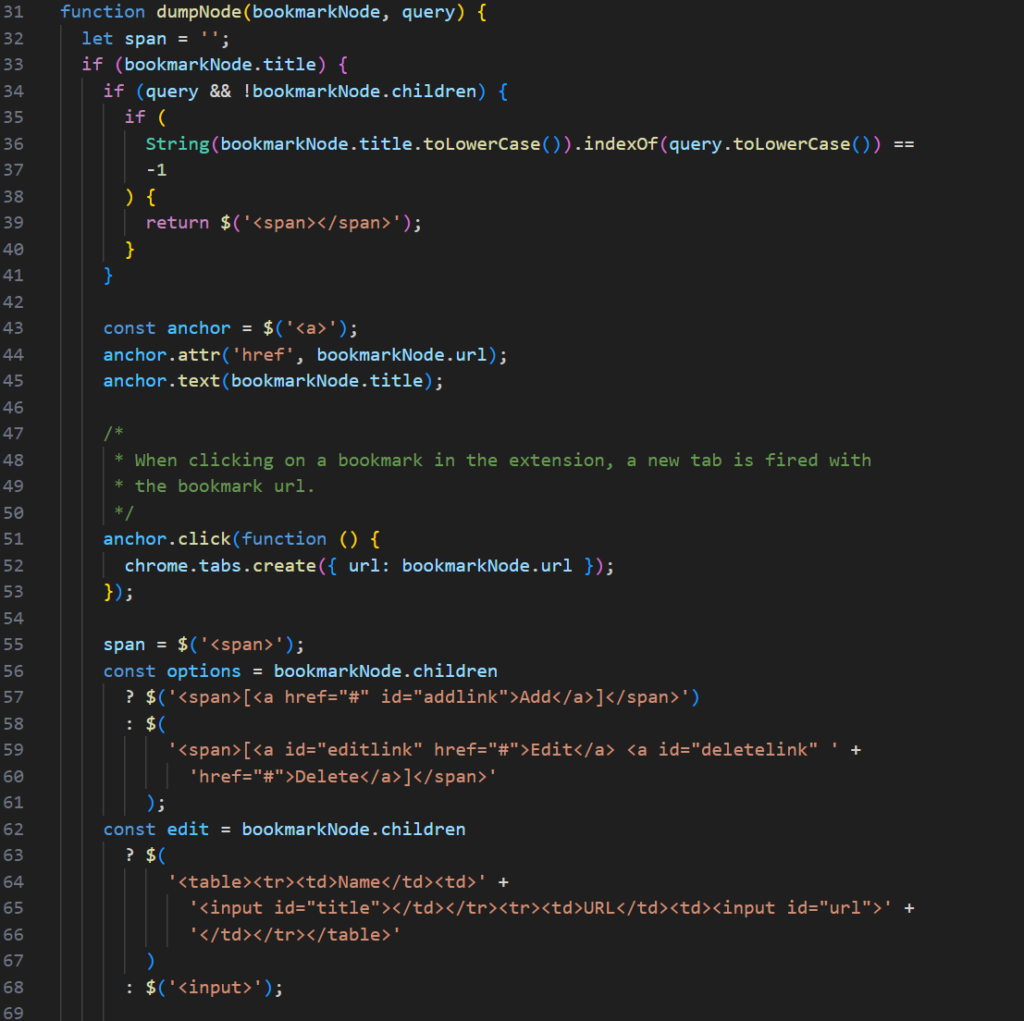
dumpBookmarks では chrome.bookmarks.getTree を使ってブックマークの全階層を取得します。この中で dumpTreeNodes や、その中で使われている dumpNode はこの popup.js の中で定義されています。dumpNode 全体を掲載します。この関数は長い定義なのでスクリーンショットを区切っています。

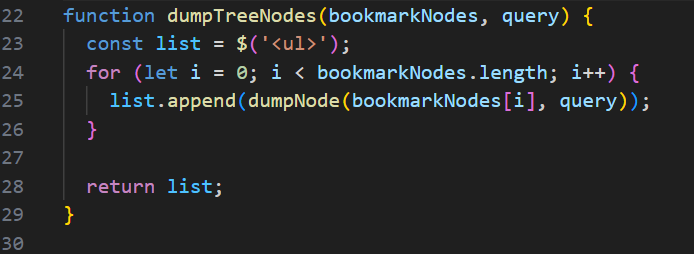
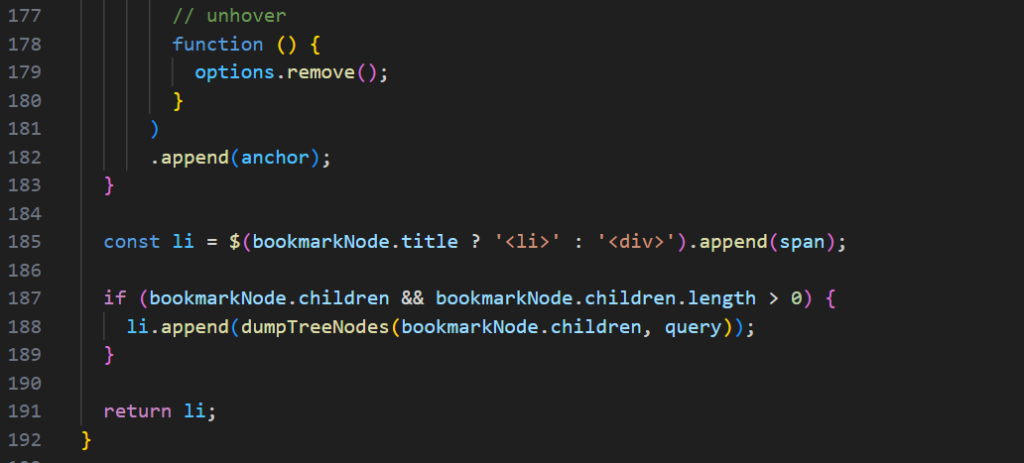
この関数では与えられた bookmarkNodes 配列内の要素を走査します。各要素に対して dumpNode 関数を呼び出し、要素を表示します。また、要素がフォルダである場合、再帰的にそのフォルダ内の要素を処理します。再帰処理は 187 行からの 3 行で定義されています。
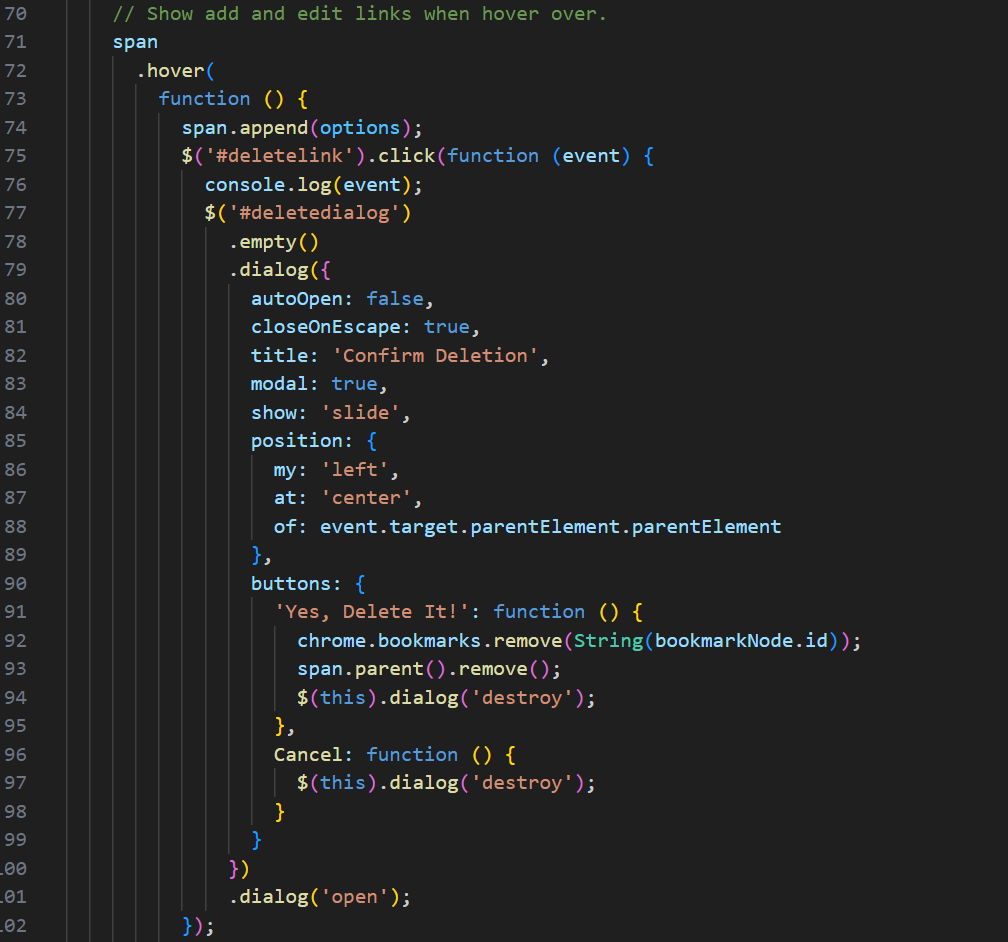
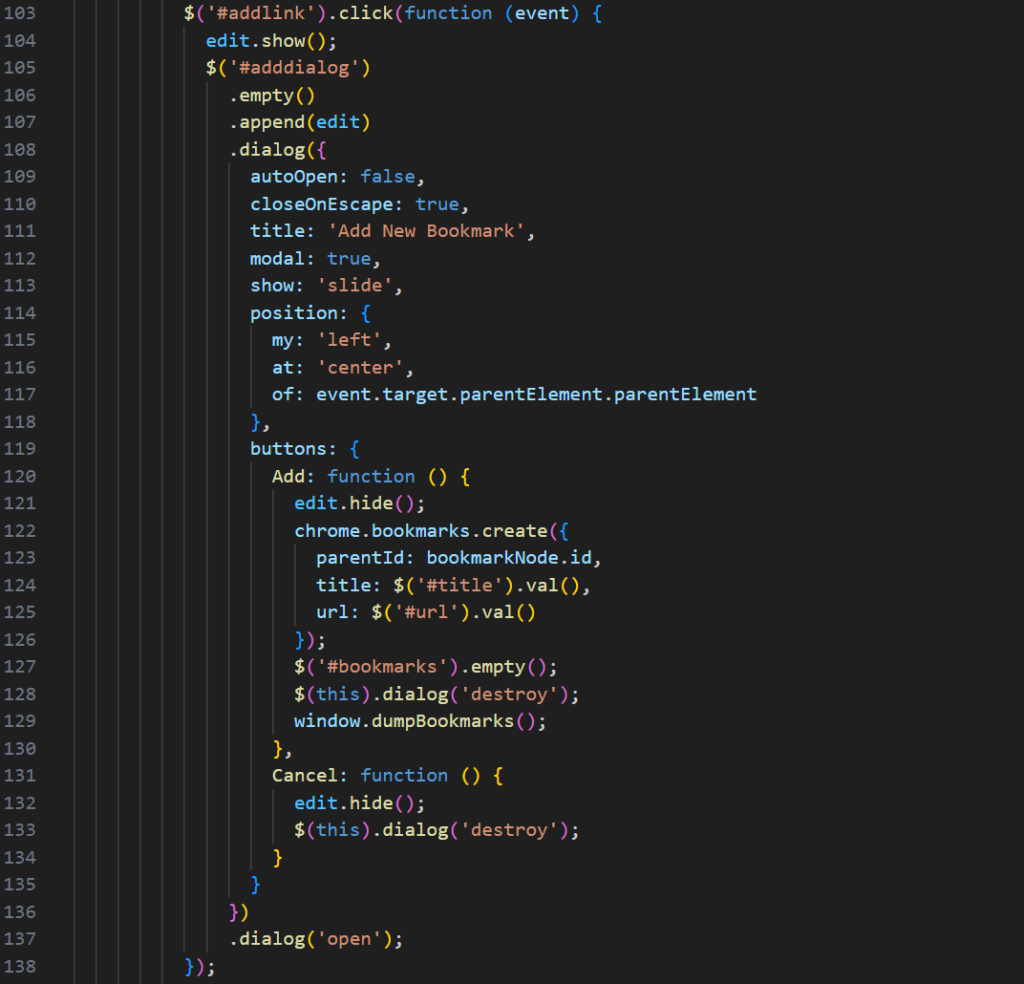
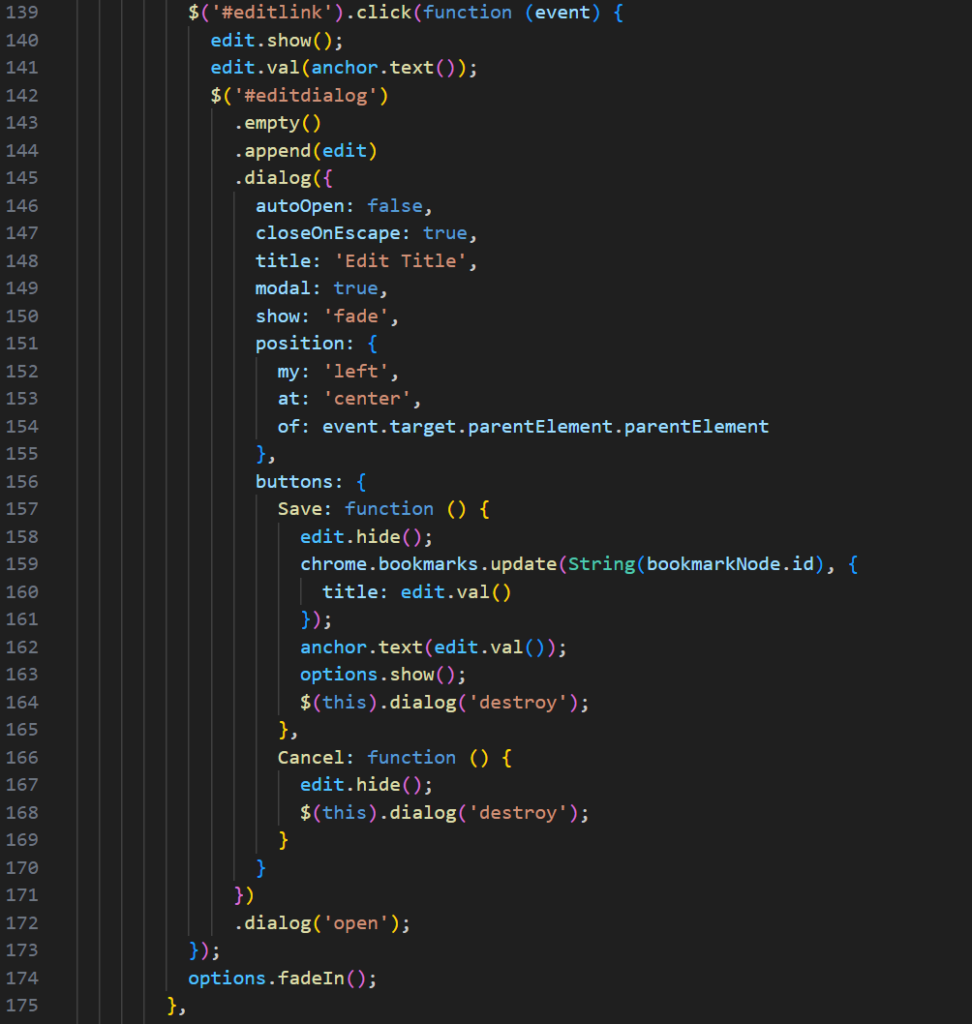
dumpNode では jQuery で定義された関数を呼び出しています。jQuery の API については jQuery API Documentation を参照してください。

この部分 70 行目から 184 行目までは span.hover (マウスオーバー) の処理が定義されています。



185 行目からブックマークの階層を維持しながら追加する処理を行っています。

余談
jQuery UI って、既に開発が終了しているのですね。jQuery UI – Wikipedia を参照したらメンテナンスモードへ移行したと記載がありました。開発が継続されている extension は jQuery UI から脱却する必要がありますね。