お墨付きの Chrome 拡張のサンプル集
GitHub には Google お墨付きの Chrome 拡張のサンプル集があります。
GitHub – GoogleChrome/chrome-extensions-samples: Chrome Extensions Samples
このサンプルは非常に豊富で Chrome 拡張を作成した経験がない人でもすぐに理解できるようになると思います。しばらくの間、このサンプルを調べていきたいと思います。
フォルダ構成
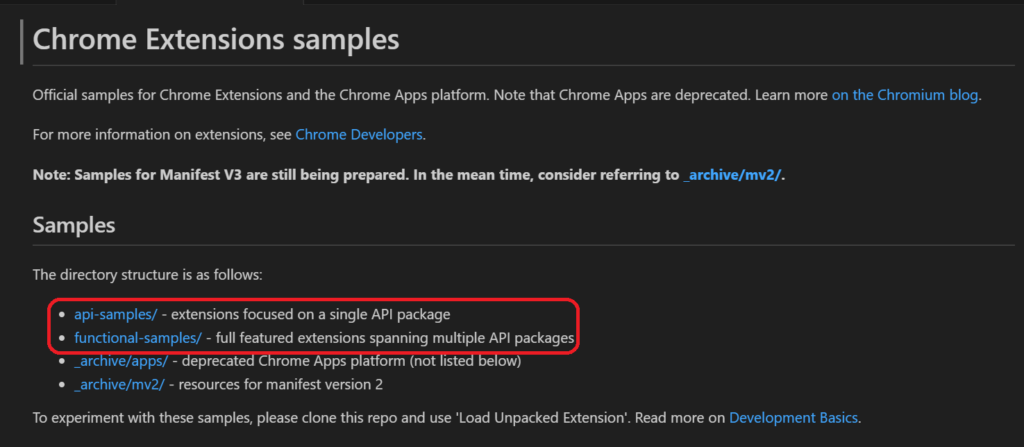
GitHub からリポジトリを Clone すると複数のフォルダが配置されます。フォルダ構成で重要なものは以下となります。

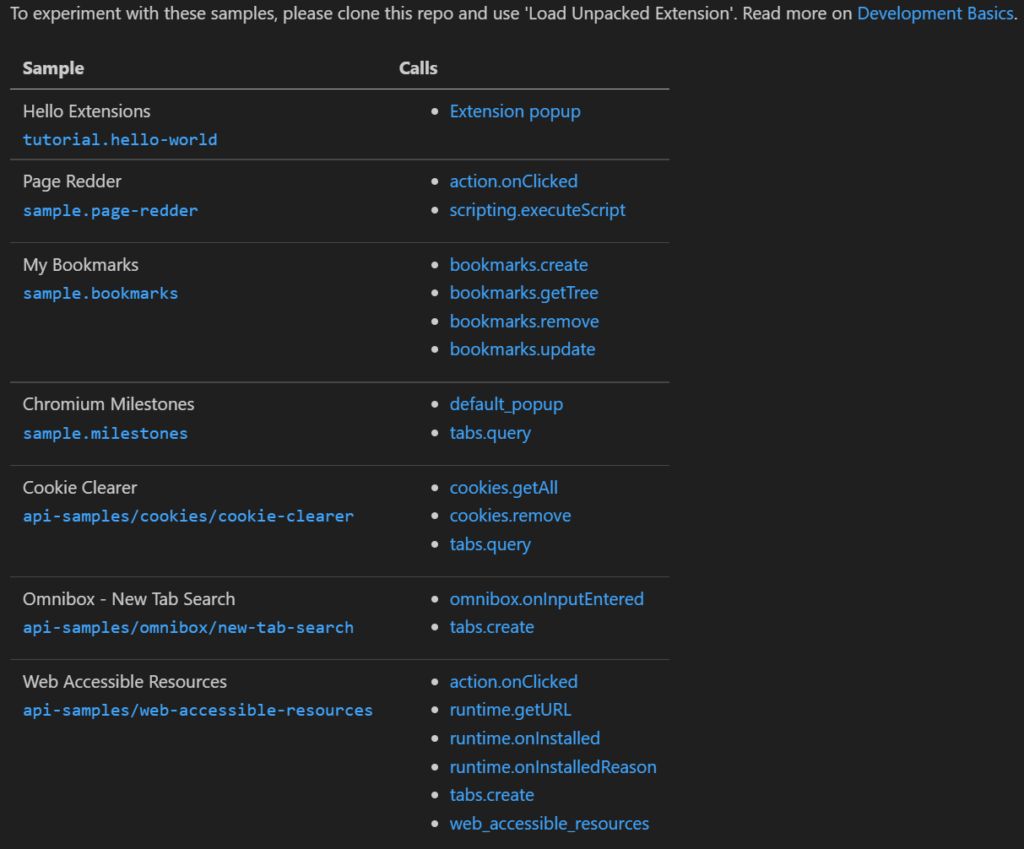
functional-samples フォルダには以下のチュートリアルがありますので、tutorial.hello-world から順次に調べていけば基本的な Chrome 拡張が理解できると思います。

tutorial.hello-world 実行
tutorial.hello-world を実際にロードして実行してみたいと思います。GitHub から既に Clone は既にいる状態です。
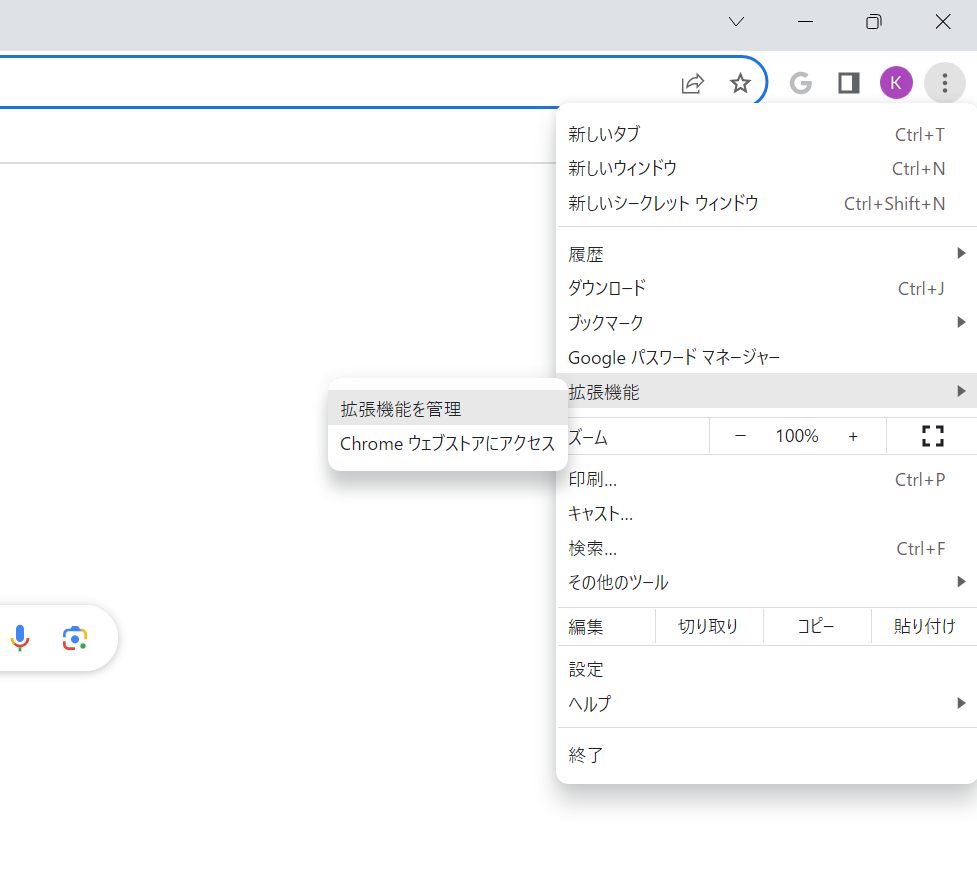
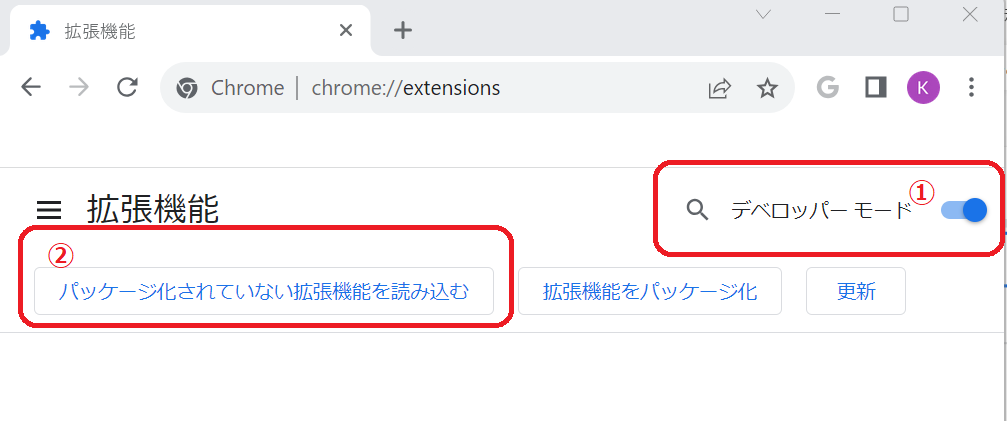
- Chrome の拡張機能のデベロッパーモードを有効にして、tutorial.hello-world フォルダを読み込みます。
ここでは拡張機能を管理するメニューを選択します。

次にデベロッパーモードを有効に、パッケージ化されていない拡張機能を読み込むボタンを押します。

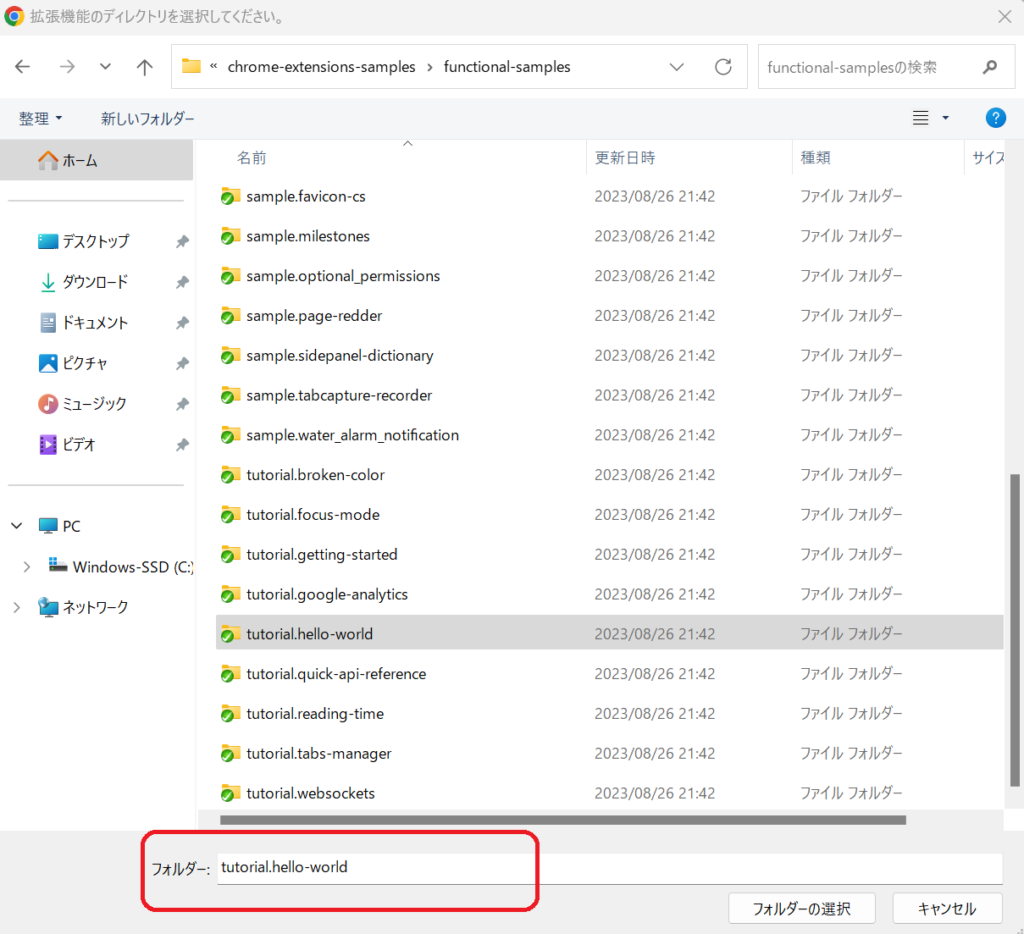
ソースが配置されているフォルダーを指定します。

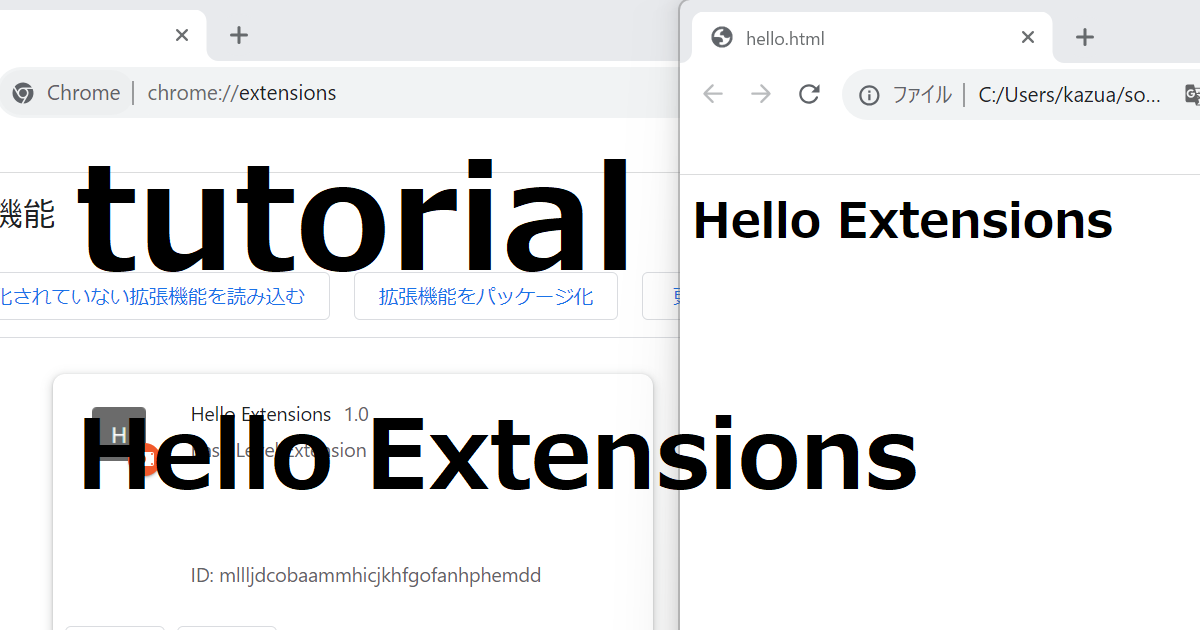
- Hello Extension を実行する
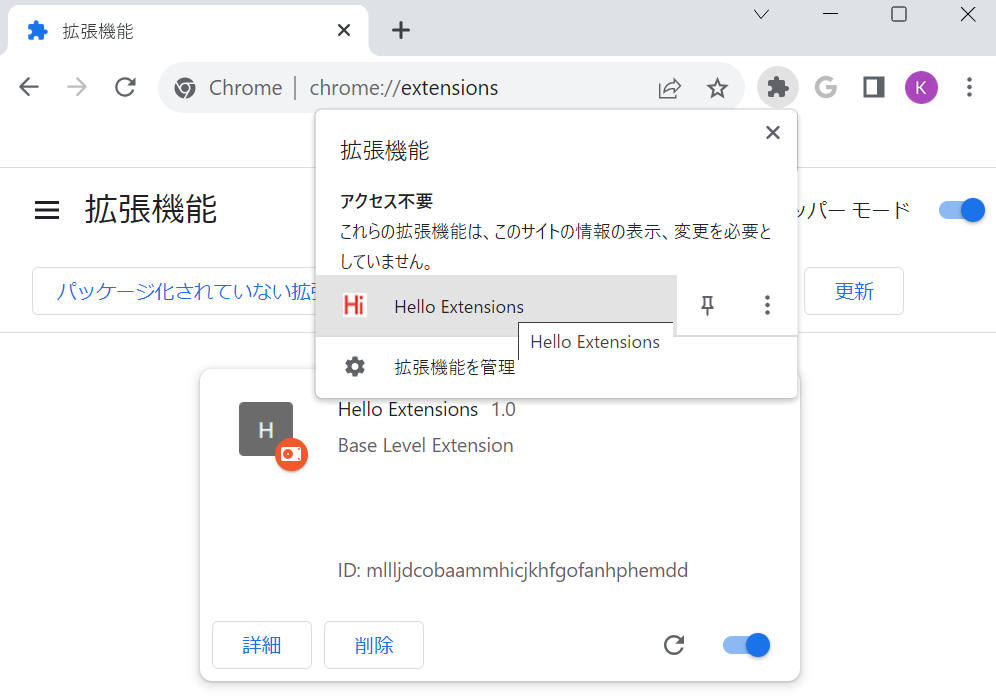
読み込み終えたら早速 tutorial.hello-world (拡張名は Hello Extension)を実行してみたいと思います。ジグソーパズルのピースの形をしたアイコンをクリックすると拡張機能が表示されます。

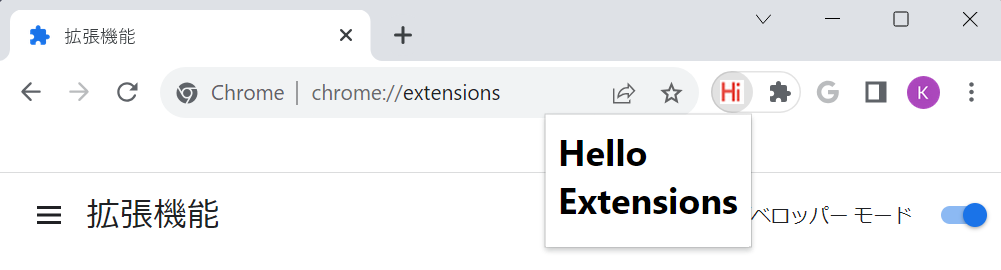
Hello Extensions をクリックするとポップアップが表示されます

ソース構成と manifest.json
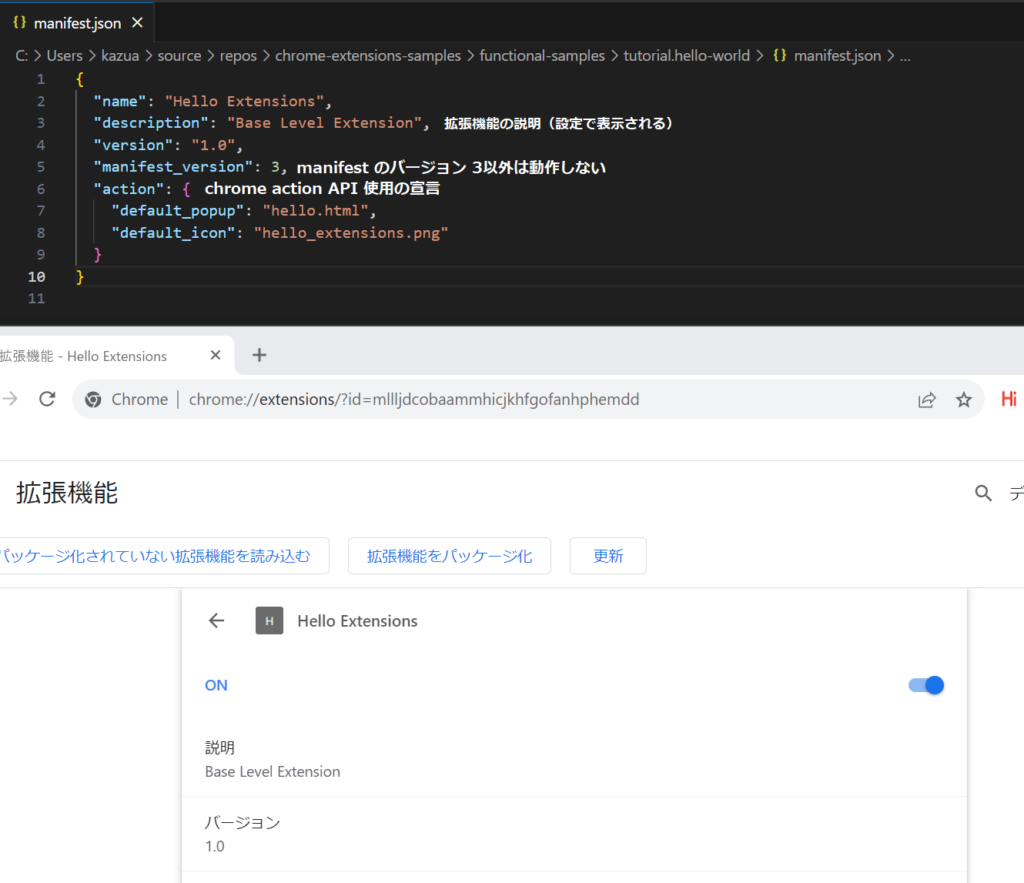
ソース構成は非常にシンプルです。スクリーンショットにコメントを記入しましたので、ソースの意味はそちらを参照いただければと思います。このチュートリアルでハードルとなる部分は manifest.json のみと思われます。

manifest.json を非常に強引に解釈すると、「設定に読み込ませるファイル」と思ってよいと思います。 tutorial.hello-world では chrome.action という API を使用しています。
default_popup で指定しているファイルが Hello Extensions の最初に起動するファイルです。この場合、Hello Extensionsのアイコンがクリックされると、最初に起動が掛かるファイルは “hello.html” です。

Chrome Extensions API reference
Chrome Extensions API reference を参照すると、サンプルコードを使って豊富な機能を詳しく解説されています。実質的な拡張機能の開発者には第一に有益な情報となると思います。